











Ideation
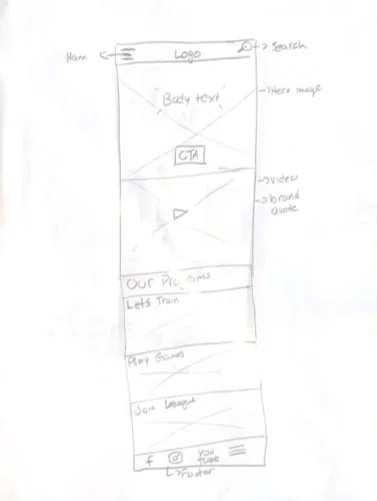
Sketches - Low fi wireframe
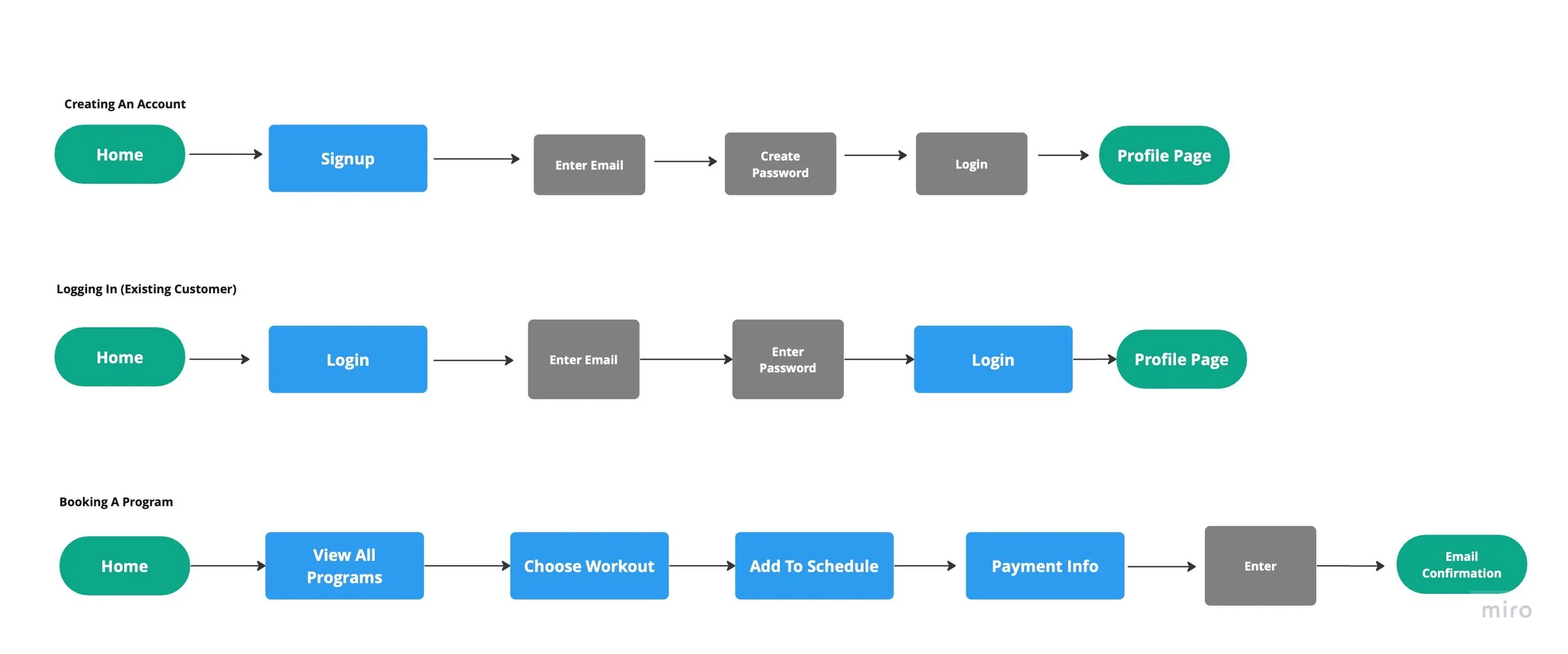
Task flow
A task flow was created to understand the process of users booking a program with FAA
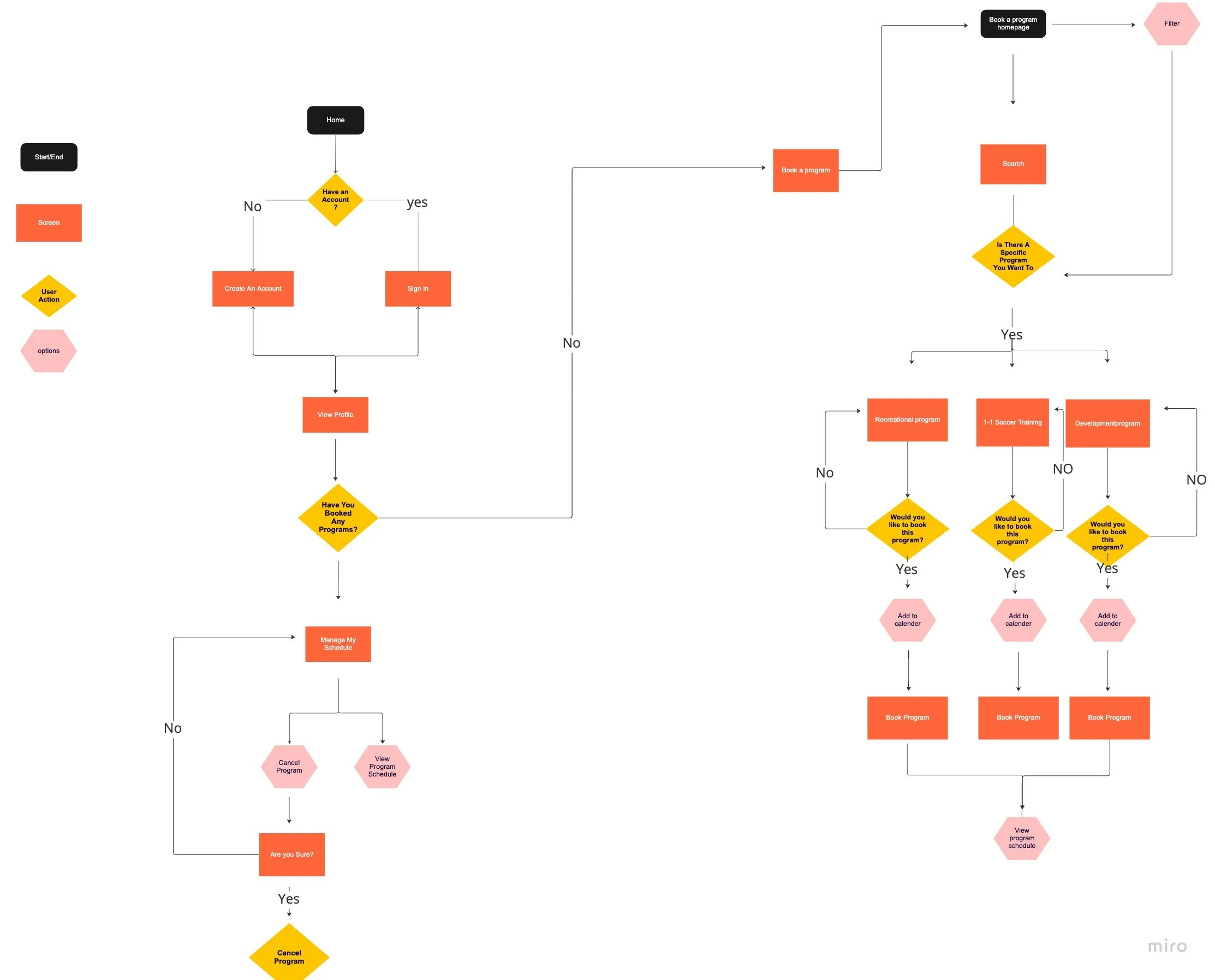
User flow
Than a user flow was created to understand in-depth a users decision points and the actions involved
View User flow here
Sitemap
I created a sitemap that allowed me to visualize how individuals mobile link sections are interrelated
View sitemap here
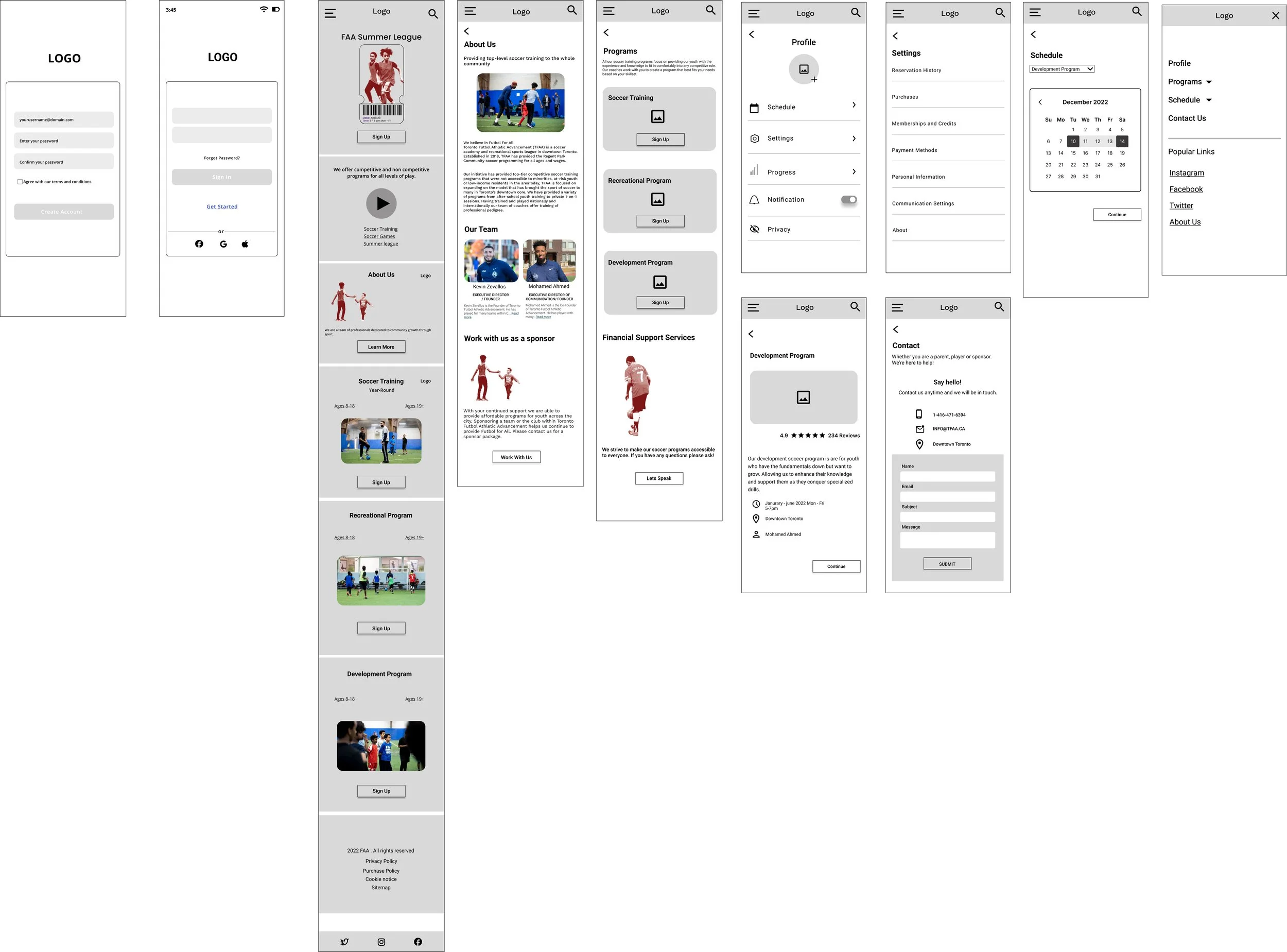
Wireframes
After compiling all information architecture. I began to build the foundation of my design which was the low and eventually mid fi wireframes into Figma, giving a general idea for how the web pages would work together.
View Midfi wireframes here
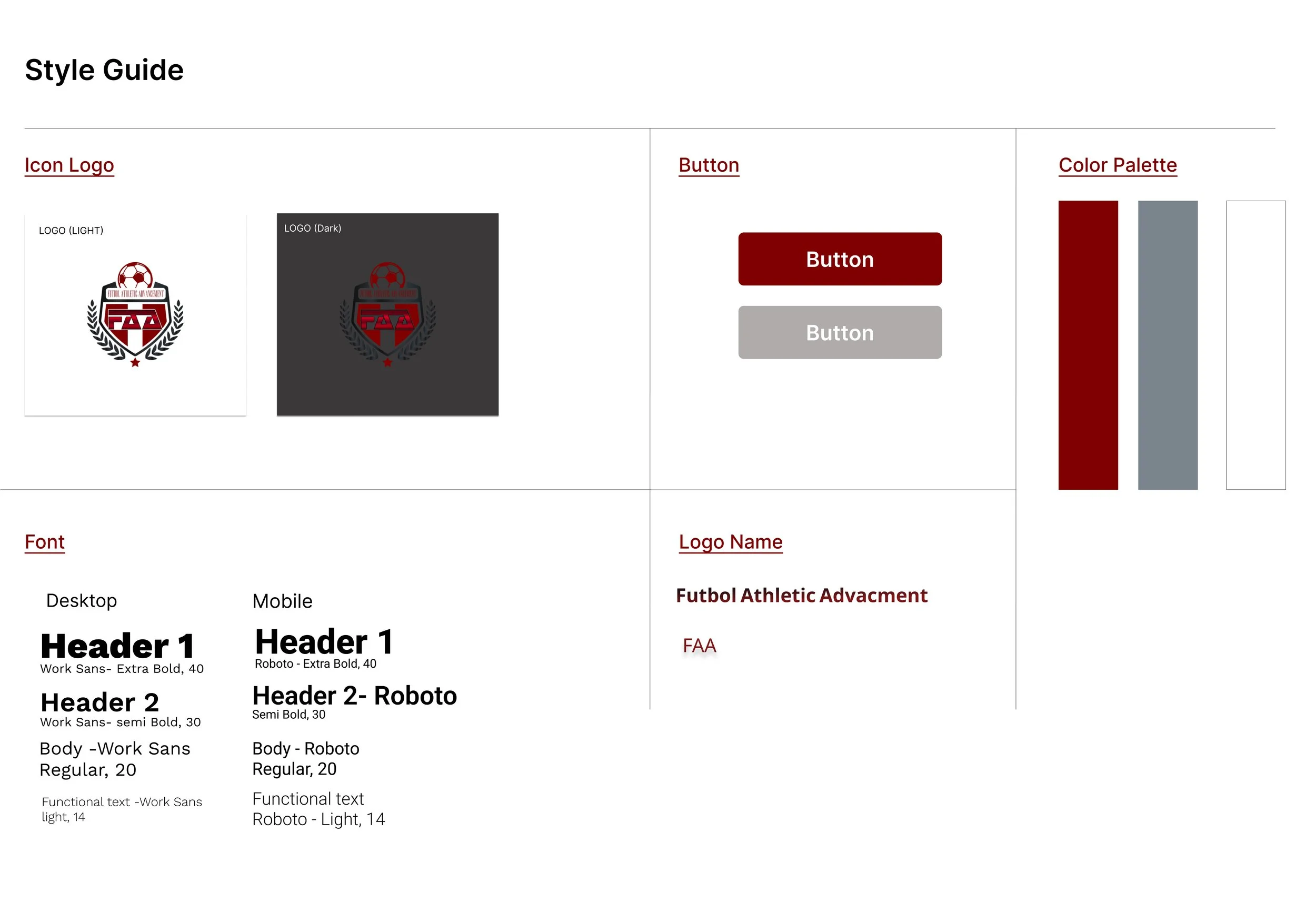
Brand Identity
I developed a brand identity for my client based on their brand goals and visions. My client expressed the importance of a modern design that expressed the essence of trust as well as getting the users attention
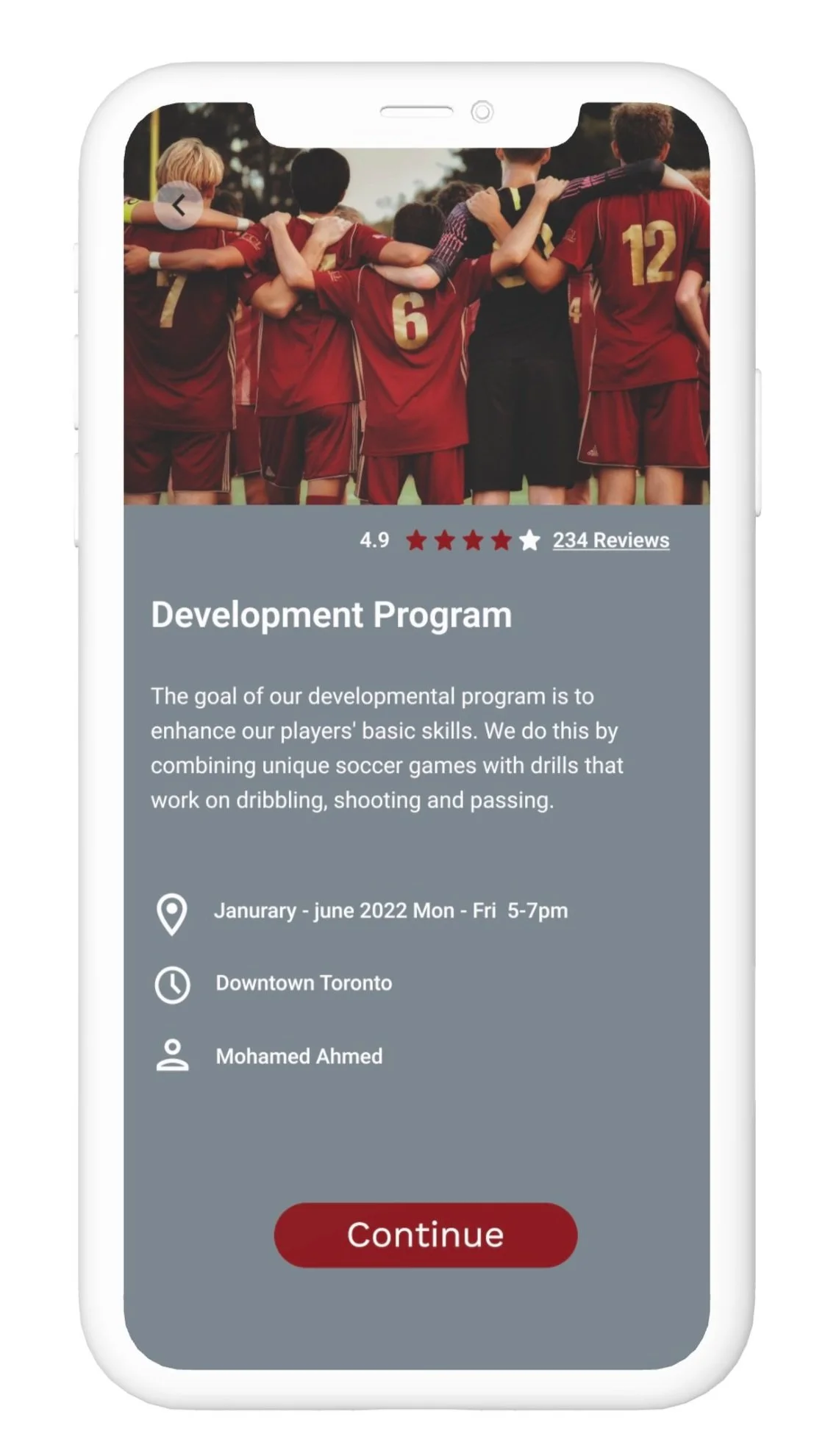
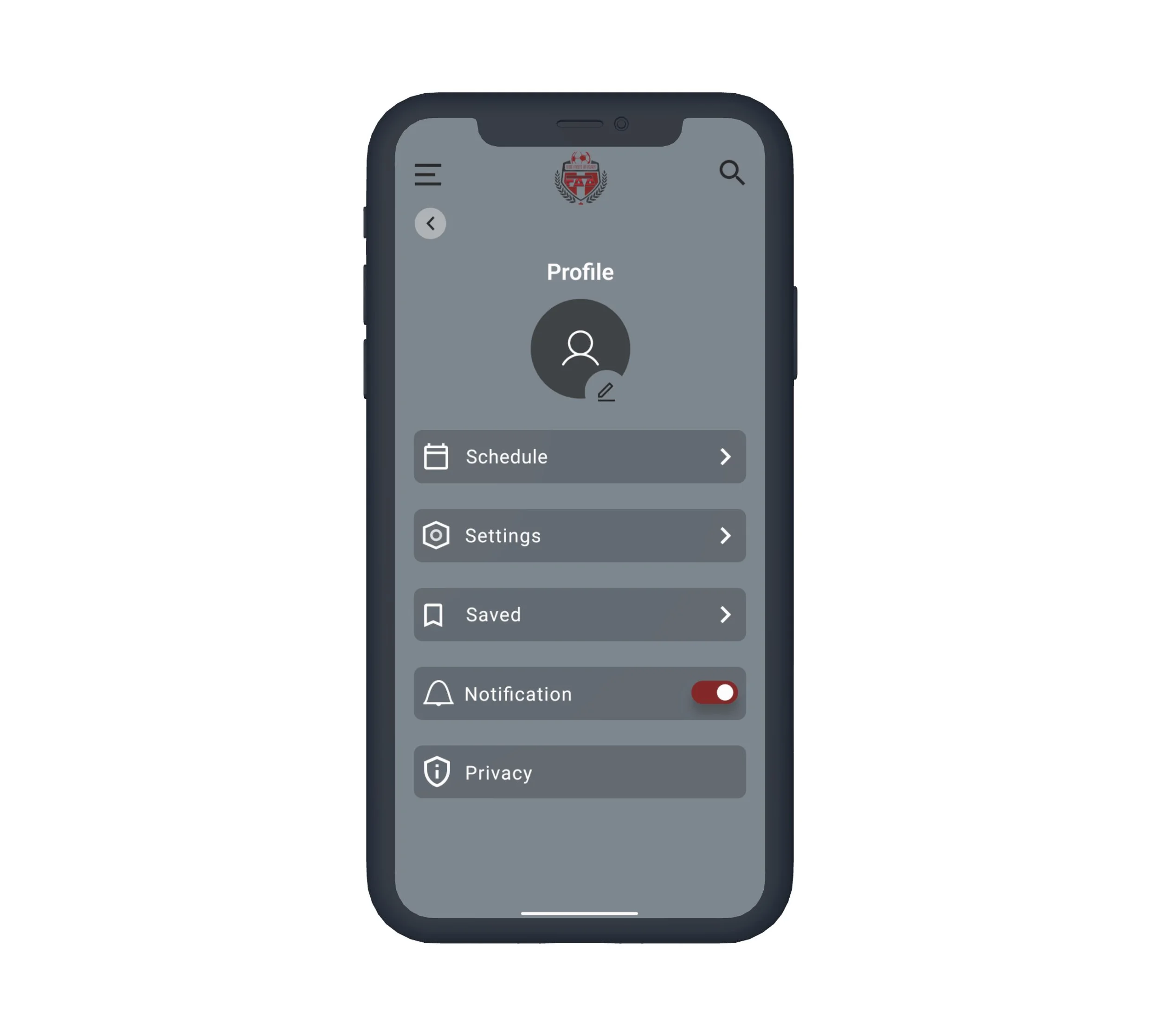
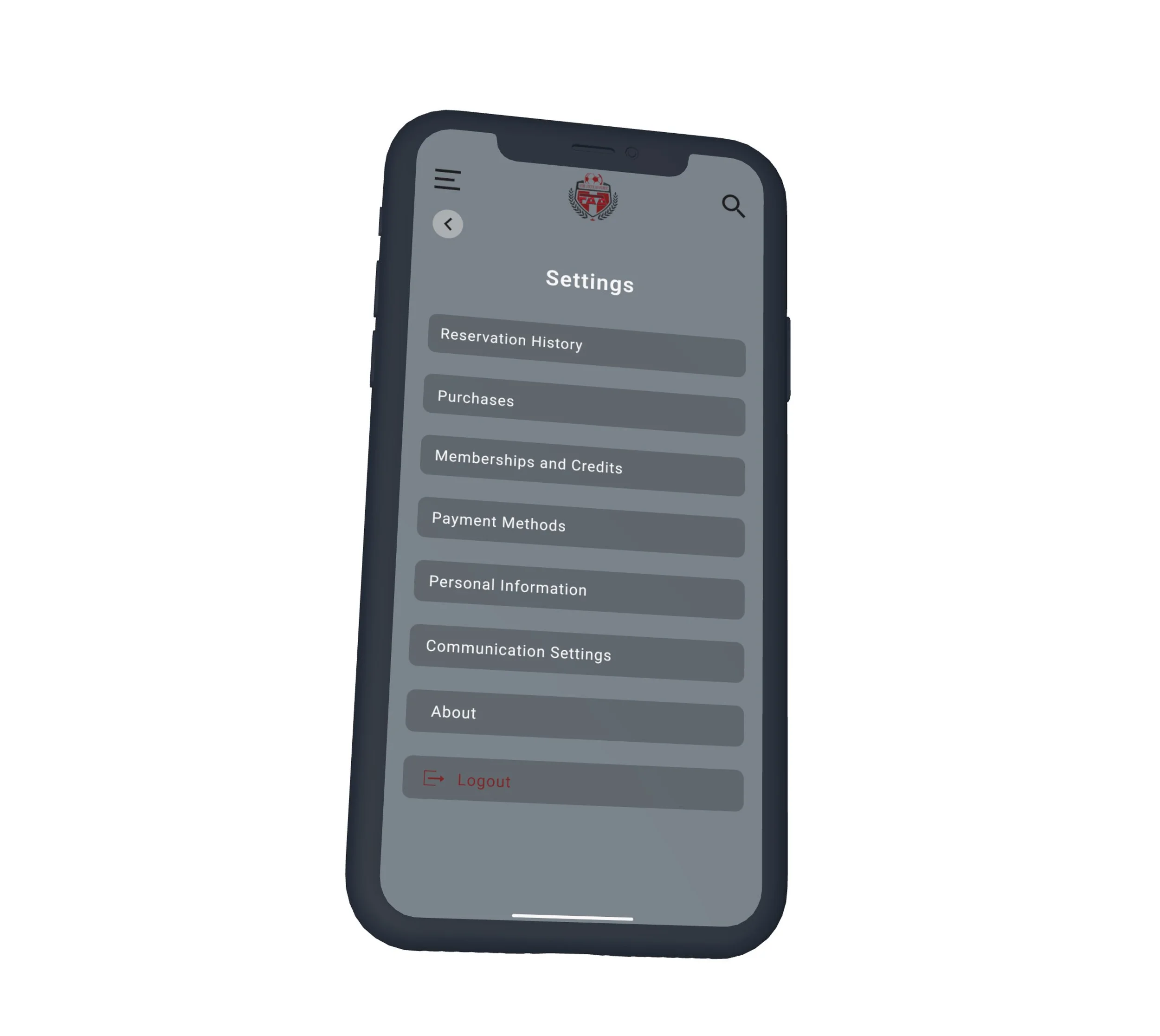
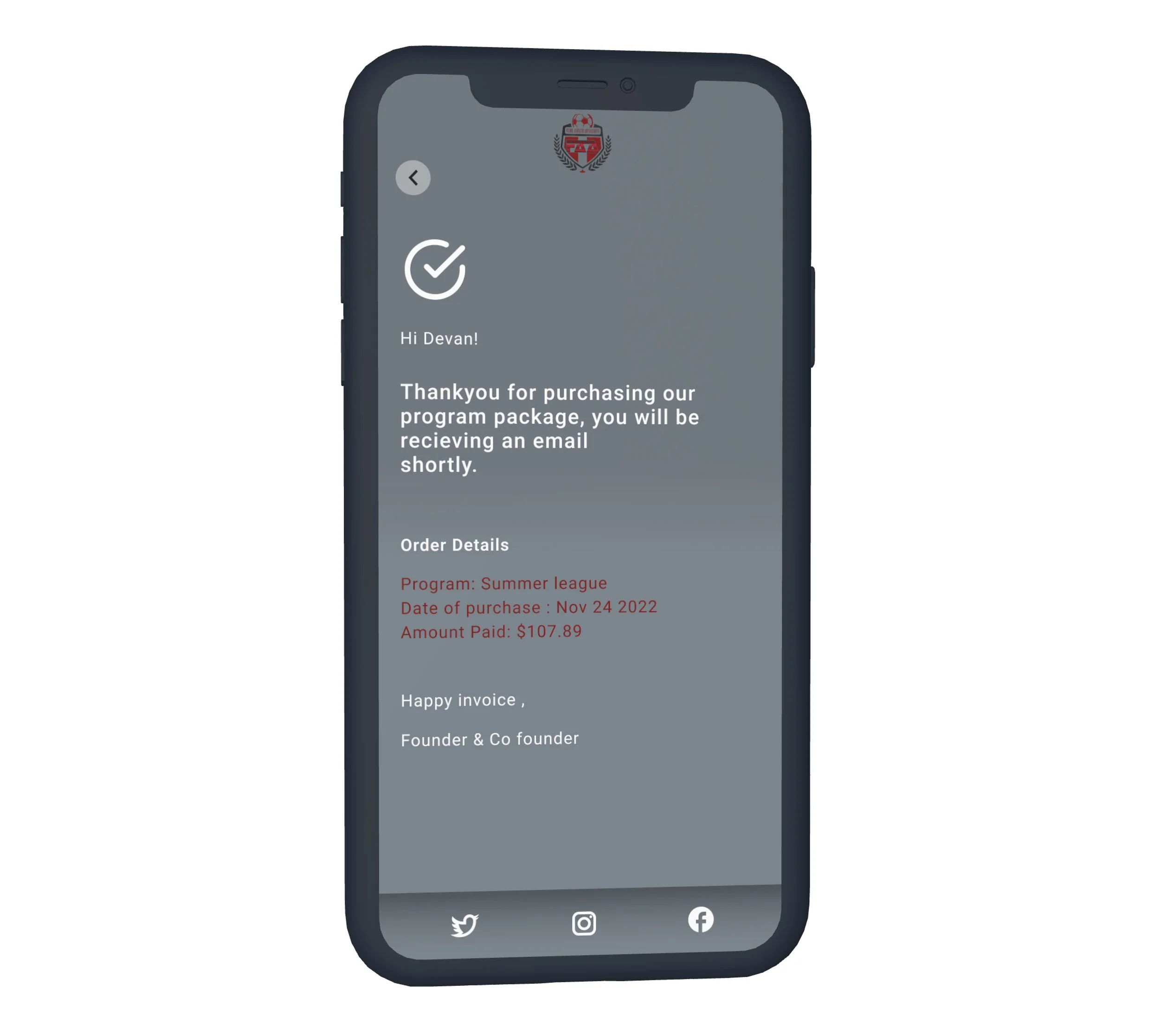
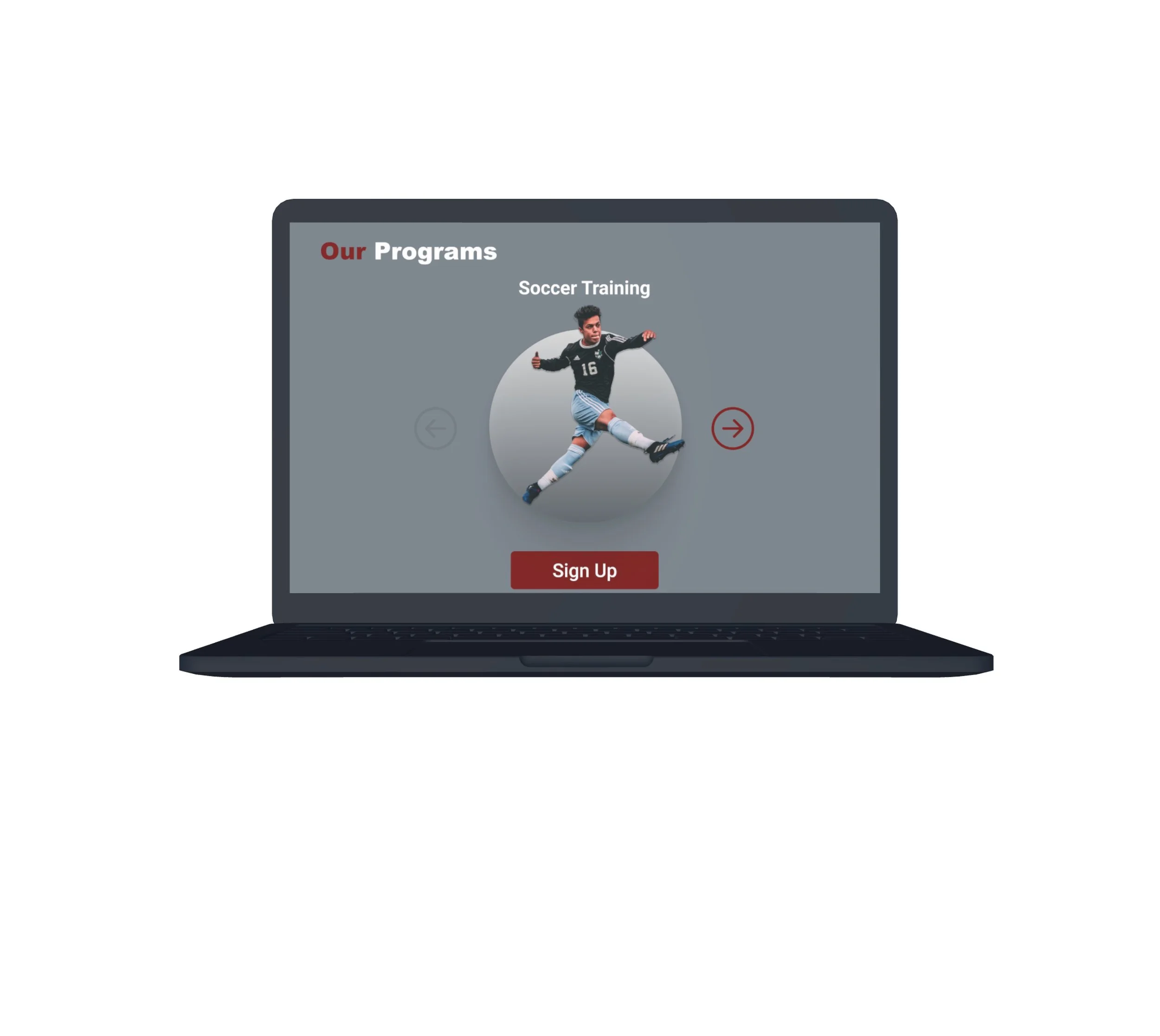
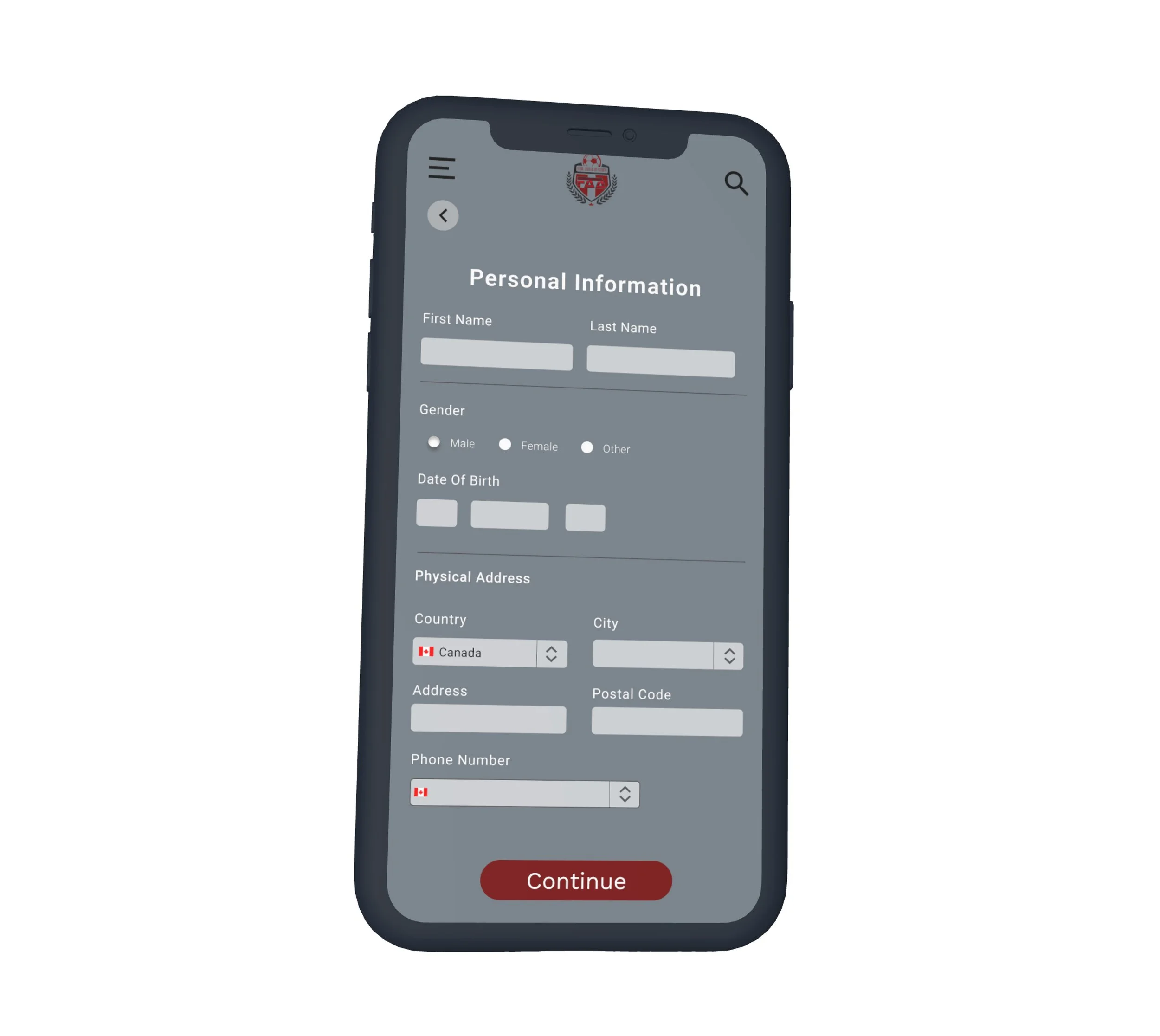
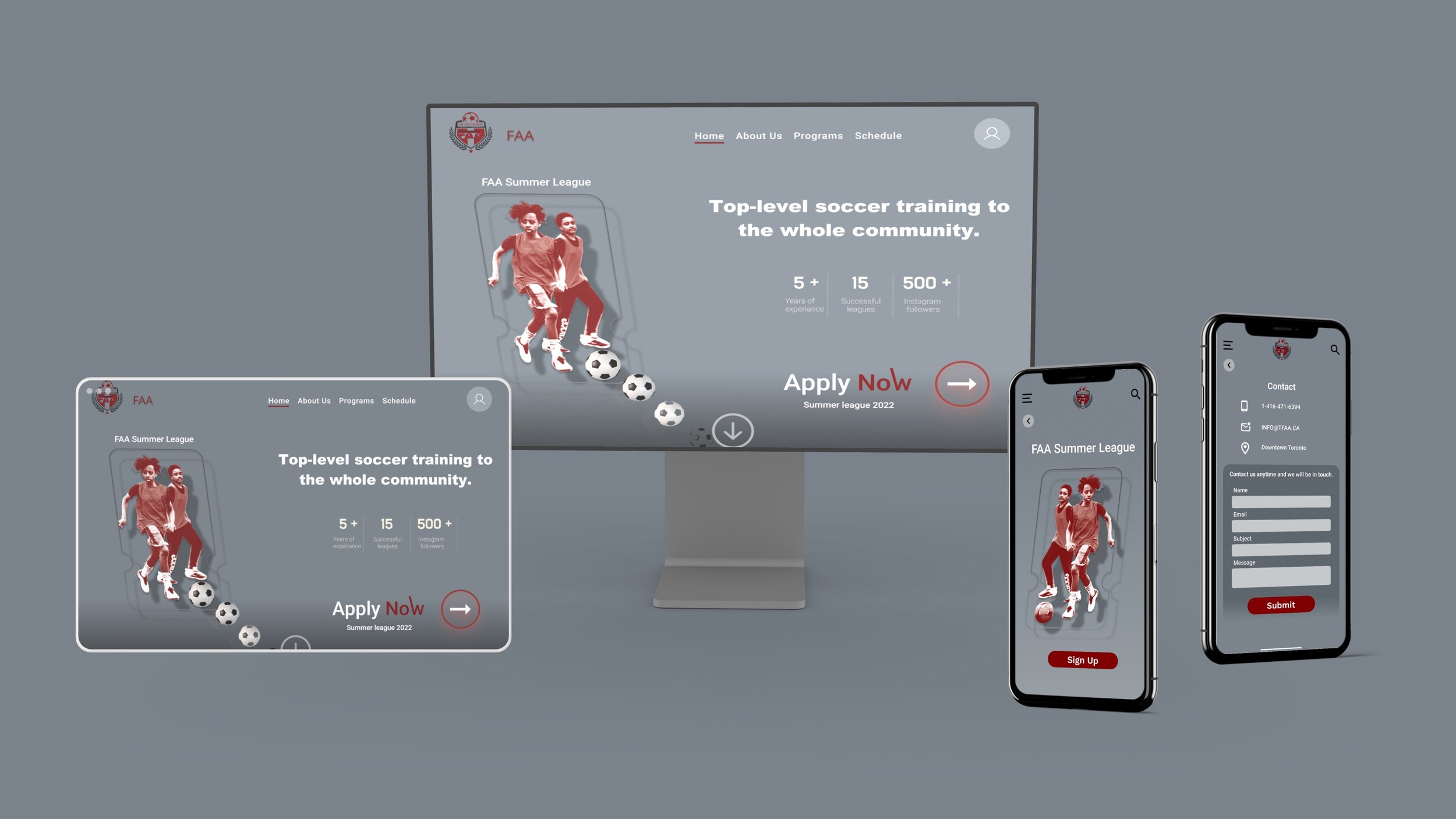
High fidelity wireframe
Testing
My design solutions were validated by user testing and interviews. 5 usability tests were conducted where users were tasked with testing the visual design of the product along with the flow of the information architecture. I iterated elements of improvement for UI purposes in terms of imagery and other UI elements.
With the information gathered I was able to concluded the improvement of usability and users were able to successfully maneuver through the site and complete tasks.
Achievements
Users were able to grasp a sense of trust with the product
Users were pleased with the familiarity and consistency of the overall product.
Users were pleased with the overall layout of the look
Improvements
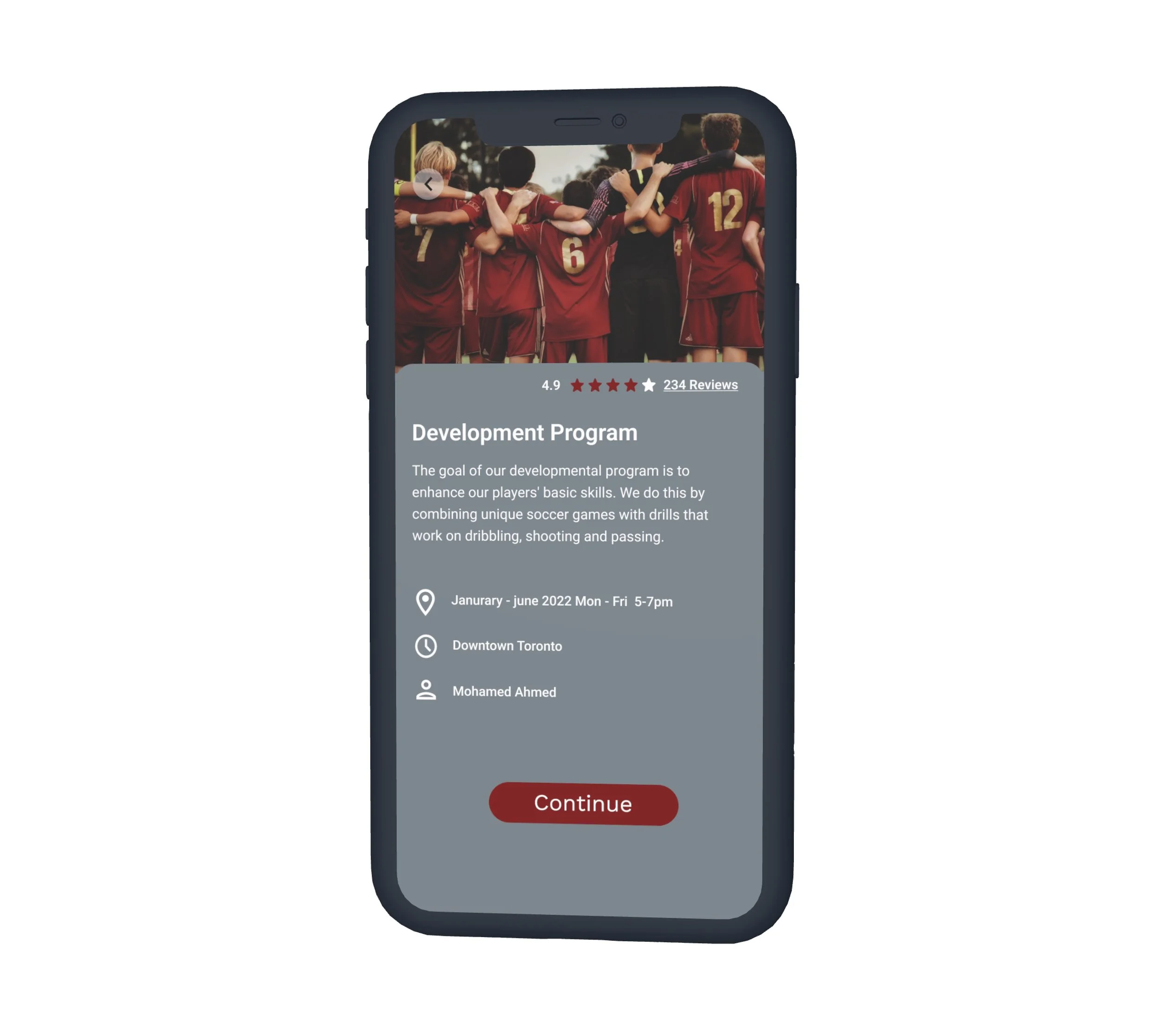
Users would like to see pricing details before checkout period.
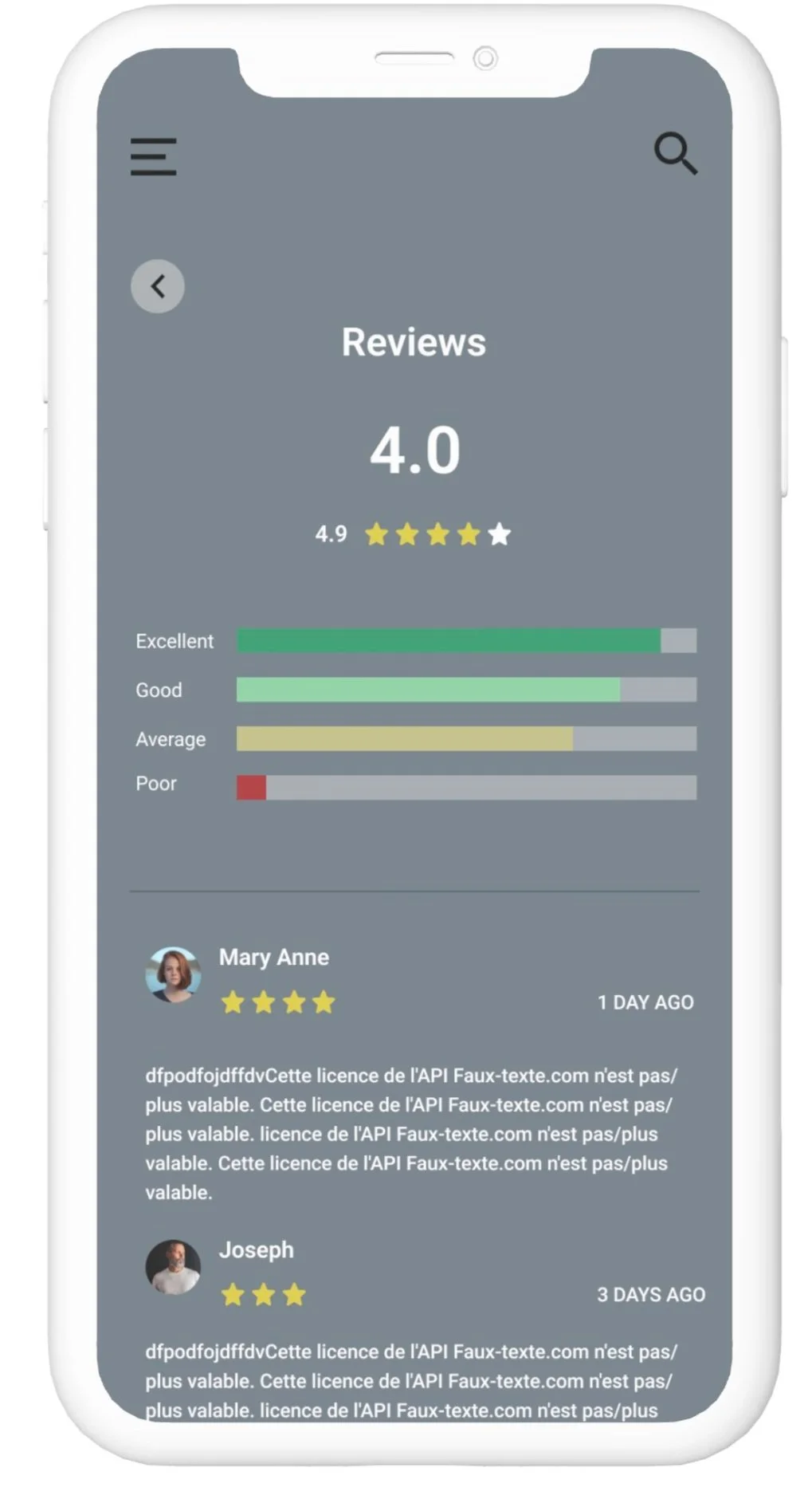
Users would like to see a section with reviews from previous or current clients
Users suggested access to more video content on how FAA operates
Reiterating user testing feedback
Users would like to see pricing details before checkout period.
Before
After
2. Users would like to see a section with reviews from previous or current clients
Before
After